今、あるサイトに運営において必要なFlash(正確にはAIR)を制作中.
Tweenerの最新バージョンが気になったので調べてみた.
どうやら最近,ちょっとしたごたごたがあったみたい.
TweenerはFlashを記述するAction Script 2.0,3.0のライブラリ.
オブジェクトを動きを簡単にかつ詳細に設定できる万能ライブラリで,かなり多くの人に使われている.
というか,普通にプロも使ってそう.
Google Codeで配布されてます.
http://code.google.com/p/tweener/現状の最新版は1.33.74.
その前バージョン1.32.74において, 「Tweenerの上書き」の設定について不評があり,1.33.74ではそれが修正されている.
そもそもTweenerの上書きって?
同じオブジェクトに対してTweenを連続で設定したとき,以前のバージョンまでは自動で上書きされてていた.
var mySquare:MySquare = new MySquare(); // 正方形
var myCircle:MyCircle = new MyCircle(); // 円
mySquare.x = 20;
mySquare.y = 20;
stage.addChild(mySquare);
myCircle.x = 20;
myCircle.y = 20;
stage.addChild(myCircle);
Tweener.addTween(mySquare, {x:160, time:4, transition:"linear"});
Tweener.addTween(mySquare, {x:160, time:2, transition:"linear"});
Tweener.addTween(myCircle, {x:160, time:4, transition:"linear"});
Tweener.addTween(myCircle, {y:160, time:2, transition:"linear"});
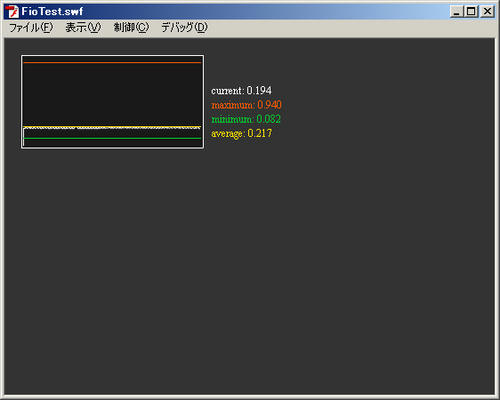
▲実行結果
x座標を連続で設定したmySquareは,後に書いた方に上書きされていることが確認できる.
ver.1.32.74の変更点
Tweenの上書きをオプション扱いにする.その際,
デフォルトではfalse(無効).
なので,上のコードをver.1.32.74で実行すると,
▲ver.1.32.74で実行
mySquareの設定が上書きされなくなる.
そのかわり,オプションに,
Tweener.addTween(mySquare, {x:160, time:4, transition:"linear"});
Tweener.addTween(mySquare, {x:160, time:2, transition:"linear", overwrite:true});
と
overwriteオプションを追加することで,前バージョンと同様に上書きされる.
しかし,前バージョンのライブラリを使っていた人にとっては,バージョンアップによって動作に問題が生ずる可能性がある.
ver.1.33.74の変更点
そこで,現最新バージョンでは,
Tweenの上書き設定をする静的プロパティ「autoOverwrite」を追加し,
上書き設定のデフォルトをtrueとした.
これにより,前バージョンまで使っていたASであっても正常に動作し,かつ上書きの有無を設定できるようになった.
つまり,上書きをしたかったら,今まで通りそのままでおk.
上書きしたくないのなら,上記ver.1.32.74のようにオプションで1つ1つ設定するか,以下のようにして設定する.
Tweener.autoOverwrite = false;
Tweener.addTween(mySquare, {x:160, time:4, transition:"linear"});
Tweener.addTween(mySquare, {x:160, time:2, transition:"linear"});
ver.1.32.74で上書き設定をデフォルトでfalseにした理由は,その処理速度の問題から.
Flashはしばしばというか,かなりの場合,処理速度が重要なキーとなる.
まあ,スクリプト言語だし,C言語に比べれば計算速度自体かなり遅い.
だから,できるだけ速くする努力は必要.
今回の「上書き設定」は,上書きしないことがわかっているなら,最初からfalseにしといたほうがコストが少なくすむ.
例のFlashの実行結果からように,以前のバージョンのTweenerでは,同じオブジェクトがTweenを設定されたとき,まず,同じプロパティがあるかどうかを探索する.
同じプロパティがあった場合は,その設定を上書きして,ない場合はそのまま設定を追加する.
・・・ということは,今まで作った自分のプログラムもfalseにした方が効率上がるのかな?
どこかで上書きしてたら困るけども.
どれくらい速くなるかは要検証.